FullCalendarの統合の方法について。(原文)
はじめに
4Dについて最も良いことの一つは、4Dアプリケーションで利用できる他のテクノロジーへの扉を開いてくれることです。オープソース・フレームワークの多くは、簡単に4Dアプリケーションに統合でき、アプリケーションには元々存在しない『失われた機能』を提供できることです。そうすることで、4Dデベロッパーは、調査と開発に費やす時間を削減でき、結果的にプロジェクトの納品は早くなります。このテクニカルノートでは、FullCalendar(フルカレンダー)というJavaScriptオープンソース・フレームワークとv15R5で書かれたアプリケーションの統合について説明しています。ここで取り上げたFullCalendarのバージョンは4.3.1です。
FullCalendarについて
FullCalendar ( https://fullcalendar.io )は広く知られたJavaScriptオープンソース・フレームワークで、Webディスプレイ・エンジンを通じてインタラクティブなカレンダーを構築し、レンダリングするための1セットのJavaScript APIを提供します。FullCalendarはコミュニティー・ベースのオープンソース・プロジェクトで、2009年4月から出回っています。
その成功と安定性は、コミュニティー・メンバーの貢献によってもたらされています。FullCalendarについてのディスカッションのほとんど(サポートの質問も含め)StackOverflow ( https://stackoverflow.com/questions/tagged/fullcalendar )で見ることができます。
FullCalendarはMITライセンス下でライセンスを発行されています。より詳しいライセンス情報は、 https://fullcalendar.io/license へアクセスしてください。
FullCalendar 4.3.1
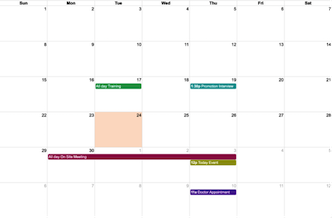
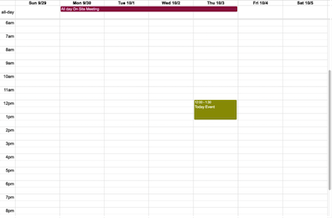
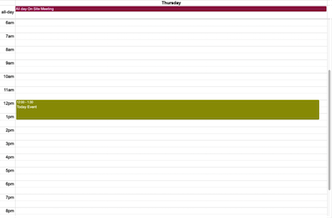
このテクニカルノートで使用されているのはFullCalendar 4.3.1です。 https://fullcalendar.io からダウンロードできます。4つの異なる表示:month(月)、week(週)、day(日)があります。




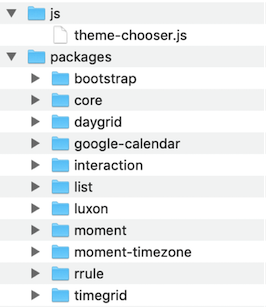
フレームワークはいくつかのフォルダで構成されていて、そこにはJavaScript、CSSとJSONが含まれています。これらのファイルはフレームワークの中の機能の本質的なものになります。したがってこれらのいずれも外さないようにしてください。

統合
FullCalendarを統合するには複数のパートがあります:
フレームワークのロケーション
Jsとパッケージ・フォルダ (FullCalendar)はDatabase Resourceフォルダの中に置かなければなりません。これにより、クライアント/サーバー・モードでアプリケーションを運用する時に、フレームワークが確実に各4Dリモートに配給されます。このテクニカルノート中のデモでは、jsとパッケージは”fullcalendar”という名称のフォルダ内に置かれます。

HTMLテンプレート
FullCalendarでそのレイアウトをレンダリングするためにHTMLファイルが必要です。HTMLテンプレートはjsとパッケージ・フォルダに関係したロケーションで作成されます。そこにはいくつかのパーツがあり、データを注入したり、修正したり、アクセスするのに必要です。

<body>
<div id='calendar-container'>
<div id='calendar'></div>
</div>
</body>
JavaScriptコードが含まれます:
var calendar; // global object
document.addEventListener('DOMContentLoaded', function() {
updateEventData('dayGridMonth', <!--#4DTEXT eventDefaultDate_t-->, []);
});
function change(what, val){
switch(what){
case 'view':
calendar.changeView(val);
break;
case 'date':
calendar.changeView(calendar.view.type, val);
break;
}
}
function getTitle(){
return calendar.view.title;
}
function updateEventData(dv, dd, ev){
var calendarEl = document.getElementById('calendar');
calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'interaction', 'dayGrid', 'timeGrid', 'list' ],
height: 'parent',
header: {
left: '', // Hide default header objects
center: '', // Hide default header objects
right: '' // Hide default header objects
},
defaultDate: dd,
defaultView: dv,
navLinks: false, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
events: ev,
eventClick: function(info) {
$4d.waCallBackEventEdit(info.event.extendedProps, function(result){
info.event = result;
});
},
eventDrop: function(info) {
$4d.waCallBackEventUpdate(info.event.extendedProps, info.event.start, info.event.end, function(result){
info.event = result;
});
},
eventResize: function(info) {
$4d.waCallBackEventUpdate(info.event.extendedProps, info.event.start, info.event.end, function(result){
info.event = result;
});
}
});
calendar.render();
}
注意すべきは、<!- - #4DTEXT eventDefaultDate_t- - >は、ウェブエリアで実行されたhtmlファイルが開かれる前に、PROCESS 4D TAGSコマンドを通じて実行されるということです。
JavaScript機能はわずかしかなく、コマンドのWA EXECUTE JAVASCRIPT FUNCTIONを通じて4Dメソッドからコールされます。
function change (what, val)
1. FullCalendarに指示して、現行のディスプレイ表示を以下のいずれかの表示に変更します:davGridMonth (month)、timeGridWeek (week)、timeGridDay (day)もしくはlistWeek (list)。
2. FullCalendarに表示日付を変更するように指示します。
function getTitle()
カレンダーから現在のタイトルを得る。
function updateEventData (dv, dd, ev)
新しいデフォルトの日付、デフォルトの表示とイベントデータでFullCalendarを再度レンダリングします。
どのカレンダーでも、最低3つのイベントがよく発生すると予想されます: eventClick、eventDrop、eventResizeです。
ユーザーがイベント上でクリックした時に、FullCalendarは4Dにイベント情報を入力ウィンドウに表示するように指示します。このイベントは、イベントID情報を伴う”waCallBackEventEdit”という名前の4Dメソッドへのコールをトリガーします。
$4d.waCallBackEventEdit
イベント・ウィジェットを他の場所へドラッグ&ドロップしたり、リサイズした時には、FullCalendarは新しい開始日と終了日を4Dに送り、イベント・レコードを更新します。これらの2つのイベントは、イベントID情報、新しい開始日、新しい終了日を伴う”waCallBackEventUpdate”という名前の4Dメソッドのコールをトリガーします。
$4d.waCallBackEventUpdate
4D プロジェクト・メソッド - Callback
以下のメソッドはcallbackメソッドです。これらはFullCalendar内部のイベントからトリガーされます。
メソッド:waCallBackEventEdit
ユーザーがカレンダー内のイベントをクリックした時にこのメソッドがコールされます。イベント・レコードIDを含むオブジェクトがインプットとして渡されます。メソッドはレコードを見つけ、入力ウィンドウを開き、ユーザーはレコードを編集することができます。
// ----------------------------------------------------
// Method: waCallBackEventEdit
// Parameters
// $1 - extendedProps object
// ----------------------------------------------------
C_OBJECT($0;$1;$events_o;$event_o)
If ($1.ID#Null)
$events_o<:=ds.Events.query(“ID = :1";$1.ID)
If($events_o.length>0)
$event_o:=$events_o[0]
editEvent($event_o)
C_TEXT($title_t;$start_t;$end_t)
$title_t:=String(Time($event_o.startTime);HH MM AM PM)+” "+
$event_o.subject
$start_t:=formatDate($event_o.startDate;”yyyy-mm-dd"+"T"+String(Time($event_o.startTime))
$end_t:=formatDate ($event_o.endDate;”yyyy-mm-dd"+"T"+String(Time($event_o.endTime))
$0:=New object(“title";$title_t;"start";$start_t;”end";$end_t;”extendedProps”;\
New object(“ID";String($event_o.ID)))
End if
End if
メソッド:waCallBackEventUpdate
このメソッドは、ユーザがカレンダー内のイベントの移動(ドラッグ&ドロップ)したり、リサイズした時にコールされます。イベント・レコードIDを含むオブジェクトは、第一パラメータとして渡されます。第二、第三の入力パラメータは、イベントの新しい開始日/時間と終了日/時間です。このメソッドは、イベントの4つのピースを更新します:startDate、startTime、endDateとendTimeです。
// ----------------------------------------------------
// Method: waCallBackEventUpdate
// Parameters
// $1 - Event object
// $2 - New start date
// $3 - New end date
// ----------------------------------------------------
C_OBJECT($0;$1;$events_o;$event_o;$status_o)
C_TEXT($2;$3)
If ($1.ID#Null)
$events_o:=ds.Events.query(“ID = :1";$1.ID)
If($events_o.length>0)
$event_o:=$events_o[0]
$event_o.startDate:=Date($2)
$event_o.startTime:=gmtToTime($2)
$event_o.endDate:=Date($3)
$event_o.endTime:=gmtToTime($3)
$status_o:=$event_o.save()
If($status_o.success=False)
ALERT($status_o.statusText)
End if
End if
End if
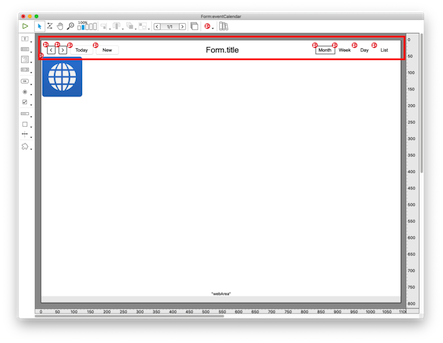
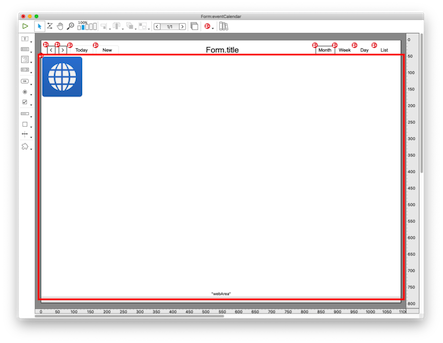
カレンダー・フォーム
下記のフォームには二つのメイン・セクション:ヘッダーとボディが含まれます。ヘッダー・セクションは4Dフォーム・オブジェクトを使って自然に構築されたタイトル、ツールバー・ボタン、ナビゲーション・ボタンが含まれます。FullCalendarはすでにこれらのアイテムを備えていますが、ユーザーインターフェイスに特定の外観や感触を構成するためにこれらを使う必要はなく、一つのデザインの選択肢です。

ボトム・セクションはひとつのWeb Areaで構成されています。プロセスされたHTMLファイルをロードするのに使用され、フォームの上にカレンダーをレンダリングします。

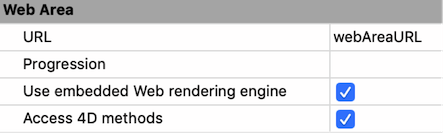
Web Areaプロパティ
Web Areaに対してFullCalendarとインタラクティブにするために、以下のプロパティーをWeb Areaに設定しなければなりません。

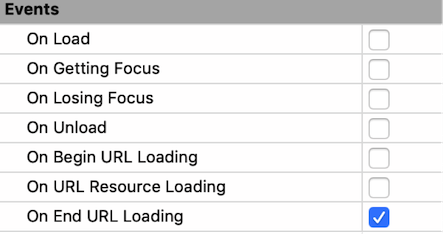
“On End URL Loading”イベントをチェックします。

Web Areaオブジェクト・メソッドは、”On End URL Loading”イベントがトリガーされた時に、updateCalendarという名称のプロジェクト・メソッドをコールします。
リーダーによって検査される4Dプロジェクト・メソッド
以下はリーダーが検査すべき、主となるプロジェクト・メソッドのリストです。 - updateCalendar - createCalendarData - changeDate - changeView - updateTitle - applicationStartup
デモについて
デモ・アプリケーションはビルトイン・パスワード・システムを使っています。シングル・ユーザーとマルチ・ユーザー両方のアプリケーションでカレンダーの使い勝手をデモするために書かれました。そしてまた、カレンダーを共有したりアクセス許可したりするようにデザインされています。デザイナーとしてログインするためには、パスワードは”a”を使います。 他のユーザーに対してパスワードは設定していません。
マルチユーザー・アプリケーションでは、setupUserListForCalendarという名のフック・メソッドが作成され、どのようなユーザー/パスワード・システム(ネイティブあるいはカスタム)とも動作できるようになります。このフックについてより知りたい場合は applicationStartupという名称のメソッドの内部を見てください。
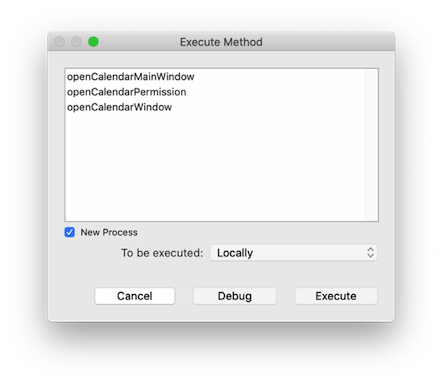
この実装には、3つの目に見えるプロジェクト・メソッドがあります。各メソッドは自身のプロセスの中で特定のウィンドウを開きます。

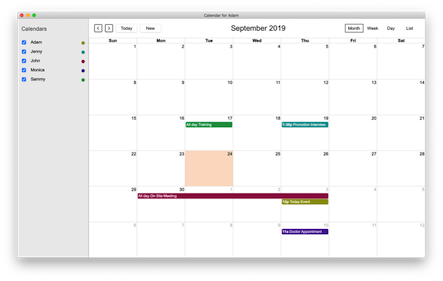
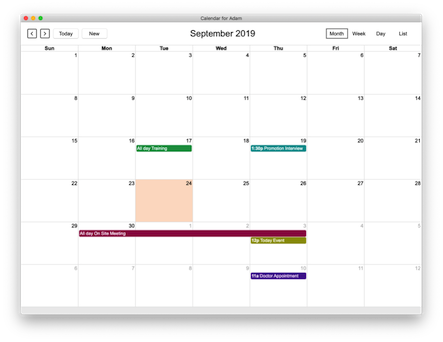
メソッドのopenCalendarMainWindowは、カレントユーザーとカレンダーを共有する全ユーザーのリストを伴うカレンダー・ウィンドウを表示します。各ユーザーは関連する色を名前の次に表示します。

各名前のチェックボックスは、カレンダー中のユーザーイベントの表示を切り替えます。
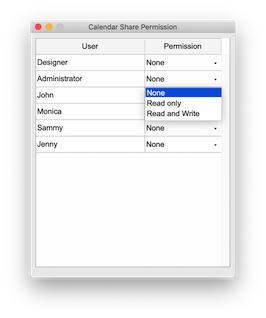
メソッドのopenCalendarPermissionは、カレントユーザーのリストと関連する共有許可を表示します。このウィンドウで変更されたことは、ウィンドウが閉じられた時に自動的に保存されます。

メソッドのopenCalendarWindowは、カレンダーをカレントユーザーと共有する全ユーザーリスト無しにカレンダー・ウィンドウを表示します。

追加の資料
FullCalendarドキュメント ・ https://fullcalendar.io/docs
ORDA ・ https://doc.4d.com/4Dv17R5/4D/17-R5/ORDA.200-4163453.ja.html
Web Area デザイン・リファレンス ・ https://doc.4.com/4Dv17R5/4D/17-R5/Web-areas.300-4163663.ja.html
Web Area ランゲージ・リファレンス ・ https://doc.4d.com/4Dv17R5/4D/17-R5/Web-Area.201-4127095.ja.html