
4D v18 R5 ではマクロが導入されました。フォームエディター上で繰り返しおこなうタスクを自動化するのに、マクロは非常に便利です。このブログ記事ではいくつかの基本的な例とともに、マクロがどう機能するのか、なにが可能なのかを紹介します。 詳細については、オンラインマニュアルも参照ください。
マクロの用途
マクロを使って次のことをおこなえます:
- オブジェクトプロパティの追加・変更・削除
- メソッド付きのオブジェクトの追加・削除
- オブジェクトの選択・選択解除
- モーダルダイアログの表示とパラメーターの入力
- オブジェクトの配置・移動
- フォームオブジェクトをテンプレートとしてCSSクラスを作成
- ピクチャーパスの検証
- CSSファイルを開く
- XLIFF参照の検証
など
いくつかの例を実際に見てみましょう。 例1ではマクロの作り方・実行の仕方も説明します。
例1: フォームオブジェクトの属性を変更する
選択されているフォームオブジェクトのフォントカラーを赤に設定するマクロです。
まず、JSONマクロファイル (FormMacros.json) 内で、次のようにマクロを宣言します:
{
{
"macros": {
"赤に設定する": {
"class": "SetRedColor"
}
}
次に4D内で、マクロによって呼び出される “SetRedColor” クラスを作成します。
このクラスの関数として、呼び出し時に実行される onInvoke 関数を設定します。
実行時にこの関数に渡される引数には、フォームエディターの情報が含まれています。
引数内の “currentSelection” プロパティから、選択されているフォームオブジェクトのコレクションが取得できます。
コレクションに格納されている各フォームオブジェクトの属性を変更します。
最後に、戻り値として “currentPage” 属性を返すことで、4Dに変更内容を通知します。
コードは次のようになります:
Function onInvoke($editor : Object) : Object
var $name : Text
If ($editor.editor.currentSelection.length>0)
// 選択オブジェクトのstroke属性を "red" に設定します
For each ($name;$editor.editor.currentSelection)
$editor.editor.currentPage.objects[$name].stroke:="red"
End for each
Else
ALERT("フォームオブジェクトを選択してください。")
End if
// 4D に変更内容を通知します
$0:=New object("currentPage";$editor.editor.currentPage)
マクロが実行するには、フォームエディター上でコンテキストメニューを開き、「マクロ > 赤に設定する」 を選択します。
マクロのコードを格納している “SetRedColor” クラスを HDI内で確認してください。
例2: JSONマクロファイル内でパラメーターを設定して利用する
赤だけでなく、緑のフォントカラーも利用したい場合、2つのマクロと、それぞれに専用のクラスを作成することもできますが、2つのマクロにそれぞれパラメーターを設定して、それらを1つのクラスで処理することも可能です。
JSONマクロファイル (FormMacros.json) 内で、同じ “SetFontColor” クラスと、異なる “color” パラメーターが設定された 2つのマクロを宣言します:
{
"macros": {
"フォントカラーを赤に設定する": {
"class": "SetFontColor",
"color": "red"
},
"フォントカラーを緑に設定する": {
"class": "SetFontColor",
"color": "green"
},
}
この “color” パラメーターはクラスのコンストラクターで取得します:
Class constructor
var $1 : Object
This.color:=$1.color
“SetFontColor” クラスの onInvoke 関数には例1と同じコードが再利用できます。異なる点は “red” という文字列で色を指定する代わりに、変数 This.color を使うことです。
例3: メソッド付きのフォームオブジェクトを追加する
マクロを使って、メソッドの付いたフォームオブジェクトをフォームに追加することができます。メソッドを紐づける方法は複数あります。オンラインマニュアルにて、それらの方法を説明しています。
このHDIの例では、メソッドのコードをオブジェクトに格納して4Dに渡します。当該メソッドファイルは実行時に 4D によって作成されます。
Function onInvoke($editor : Object)->$result : Object
var $btnHello : Object
// "Hello" ボタンを作成します
$btnHello:=New object("type";"button";\
"text";"Hello World!";\
"method";New object("source";"ALERT(\"coucou\")");\
"events";New collection("onClick");\
"width";120;\
"height";20;\
"top";0;\
"left";0)
// 現在のページにボタンを追加します
$editor.editor.currentPage.objects.btnHello:=$btnHello
// フォームエディター上で新規作成したボタンを選択します
$editor.editor.currentSelection.clear()
$editor.editor.currentSelection.push("btnHello")
// 4D に変更内容を通知します
$result:=New object
$result.currentSelection:=$editor.editor.currentSelection
$result.currentPage:=$editor.editor.currentPage
作成したばかりのフォームオブジェクトを編集しやすいよう、”currentSelection” を対象に clear() および push() を使用することで、このフォームオブジェクトを選択します。
最後に、戻り値として ”currentPage” 属性とともに “currentSelection” 属性も返し、4Dに変更内容を通知します。
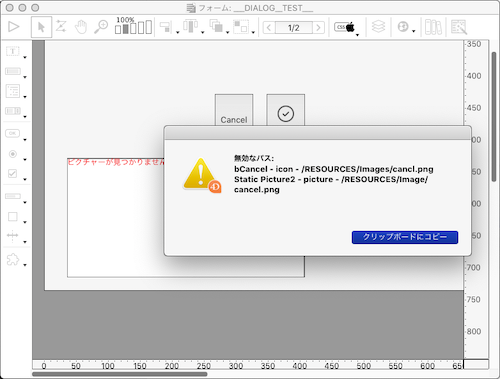
例4: フォームで使用されているピクチャーパスを確認する
フォームを編集するだけでなく、フォームの情報、属性、プロパティを検証するマクロも作れます。たとえば、複数のページを持つフォーム内で使用されているピクチャーパスを検証することができます。

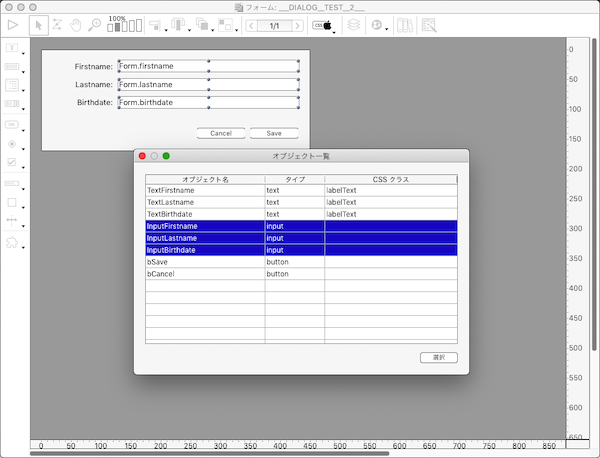
例5: マクロでモーダルウィンドウを開く
マクロはモーダルウィンドウを開いてダイアログを表示することができます。 たとえば、現在のページ上にあるオブジェクトの一覧を、それらのオブジェクト名、タイプ、クラスなど任意のプロパティとともに表示することができます。一覧からオブジェクトを選択して、ダイアログ内の “選択” ボタンをクリックすると、フォームエディター上でも選択されるようにできます。

このマクロのコードを格納している “ObjectList” クラスを HDI内で確認してください。
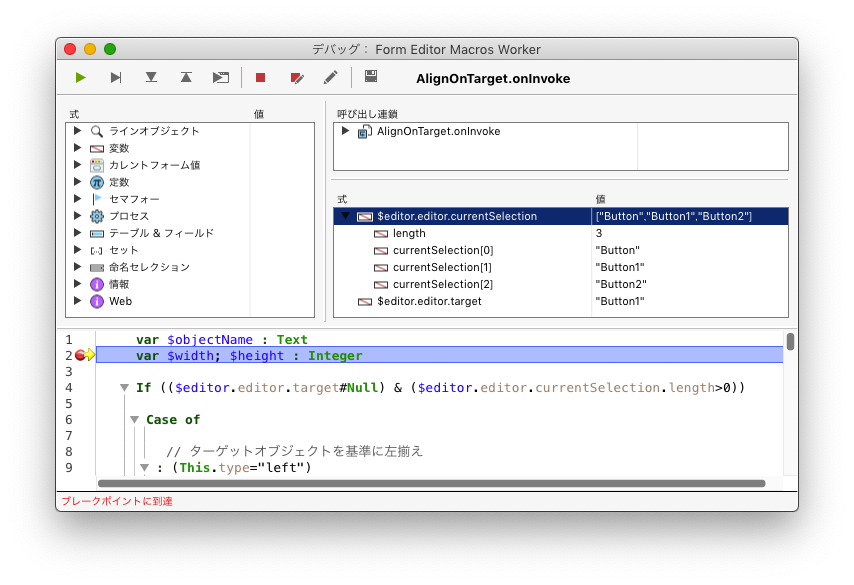
例6: オブジェクトを整列する
4Dでオブジェクトを整列するには “整列” ダイアログも使用できますが、いくつかのオブジェクトを選択して、ターゲットオブジェクト (マクロ呼び出し時にマウスカーソルが置かれているオブジェクト) を基準に位置を揃えることもできます。
コードを書く際には:
- 選択されているオブジェクトは “currentSelection” プロパティから取得します。
- ターゲットオブジェクトの名称は “target” プロパティから取得します。

このように、整列も均等配置も任意に実行するマクロを作成することができます。 “AlignOnTarget” クラスでは、左揃え・右揃え・上揃え・下揃えの例を確認することができます。