
私たちにとって、日を追うごとにデベロッパーを楽にすることは大事な目的です。そしてリストボックス は、この目的を叶えるための、4Dで最も使われている強力なフォームの一つです。ご存知のようにリストボックス は多くのイベントのトリガーです。4D v18 R2ではForm eventコマンドを拡張して、リストボックス がトリガーとなった場合により多くの情報が返されるようにしたのは、そのような理由です。
古いトリッキーなコードで、どの列、行、ヘッダーをクリックしたか、マウスを重ねていたかを知りたいのではないでしょうか。よりスムーズでスマートな方法をお見せしましょう。
イベントによって、追加された関連のあるプロパティがForm eventコマンドによって返されます。 いくつかサンプルをチェックしてみましょう。
On Header Clickイベント
ヘッダーオブジェクトの名称、カラムオブジェクトの名称、カラム番号はForm eventコマンドによって返されます。以下のサンプルは、On Header Clickイベントでトリガーされた時にオブジェクトを返す例です。
{"headerName":"headerLastname", // New property - Header object name
"columnName":"lastname", // New property - Column object name
"column":2, // New property - Column number
"code":42,
"description":"On Header Click",
"objectName":"EmployeesLB"}
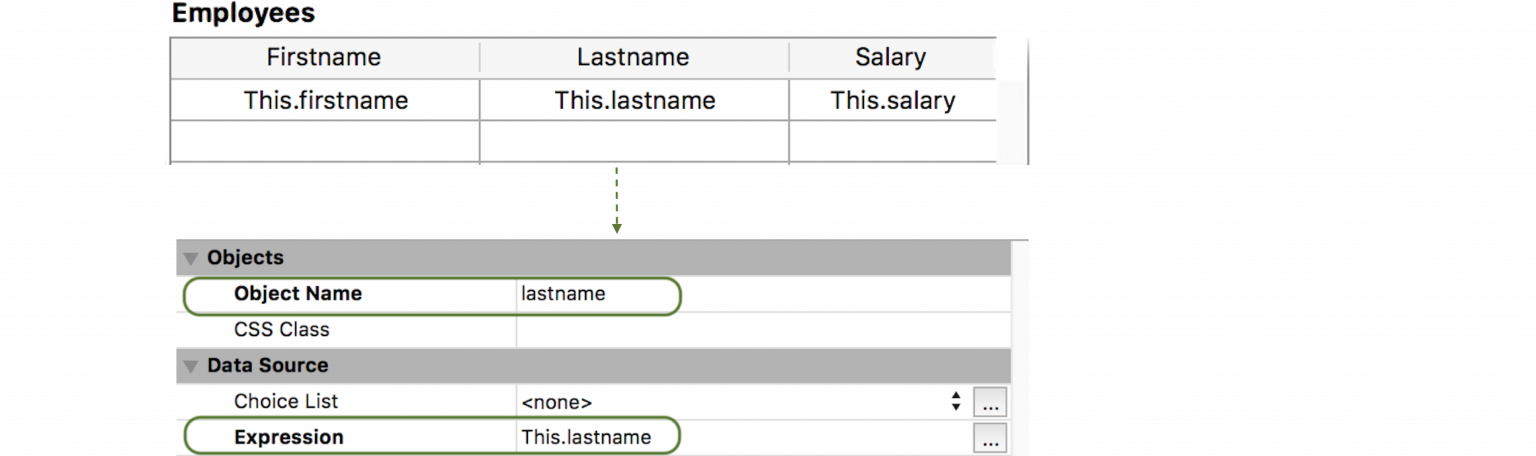
例えば、カラム・オブジェクト名をデータベースの実際の属性名(例:lastname)に設定した場合、

Employeeのlastnameを表示するカラムのヘッダーをクリックした際に、lastnameとfirstname属性のカラムをソートします:
Form.event:=FORM Event
Case of
: (Form event code=On Header Click)
If (Form.event.columnName="lastname")
Form.employees:=Form.employees.orderBy(Form.event.columnName+", firstname")
End if
End case
On Display Detailイベント
On Display Detailイベントがトリガーされる場合、追加される関連のあるプロパティ(例:isRowSelected)はForm eventコマンドによって返されます。これはリストボックス の行の外観を管理するのに役に立ちます:
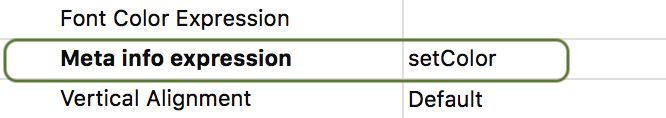
以下はリストボックス のMeta info expressionプロパティのメソッド(setColor)のサンプルです:

setColorメソッド:
C_OBJECT($event;$0;$meta)
$event:=FORM Event
$meta:=New object
Case of
: ($event.code=On Display Detail)
If ($event.isRowSelected) //set color when row is selected
$meta.fill:="lightblue"
End if
End case
$0:=$meta
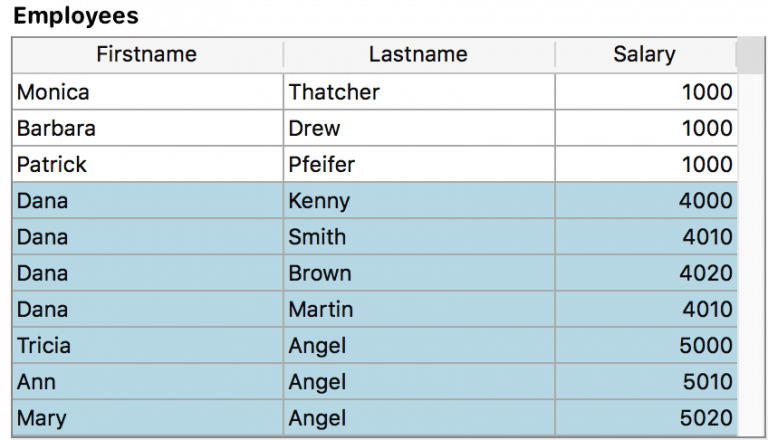
そして行を選択した際のリストボックス の状態です:

ON MOUSE MOVEイベント
他によく使われるイベントはOn Mouse Moveイベントです。下記はForm eventコマンドによってトリガーされた時に返されるオブジェクトの例です。
マウスを置いた場所の役に立つ情報をすぐに入手できます!
マウスをヘッダーの上で停止する
Form eventコマンドが返すのは:
{"area":"header", // The mouse is on a header
"areaName":"headerLastname", // Header object name
"column":2, // Column number
"columnName":"lastname", // Colmun object name
"code":37,
"description":"On Mouse Move",
"objectName":"EmployeesLB"}
マウスをセルの上で停止する
Form eventコマンドが返すのは:
{"area":"cell", // The mouse is on a cell
"column":1, // Column number
"row":2, // Row number
"columnName":"firstname", // Colmun object name
"code":37,
"description":"On Mouse Move",
"objectName":"EmployeesLB"}
とても多くのリストボックス イベントがあるので、一つのブログでは全てをカバーすることはできません。ドキュメントをチェックして、各イベントについてより詳細な情報を参照し、HDIサンプルをダウンロードして多くを学んでください!